Почему вертикальный ритм важная часть типографики?
Вы возможно слышали термин «вертикальный ритм» если вы немного интересовались типографикой для веба. Это одна из наиболее важных частей при работе с типографикой. Я использую вертикальный ритм во всех моих сайтах с тех пор как прочитал про него.
Когда-то, когда я не понимал почему вертикальный ритм так важен, я задал себе два вопроса: "Как Вертикальный ритм улучшает дизайн сайта?" и "Какие уроки я могу извлечь из этого, чтобы улучшить свой дизайн?"
Я решил это выяснить и далее привожу свои мысли.
Что такое вертикальный ритм?
Вертикальный ритм это концепция пришедшая из полиграфии. Мы пытаемся сохранить на странице вертикальное пространство между элементами согласованными друг с другом.
Как правило, это достигается с помощью базовой линии, как общего знаменателя для создания отступов.

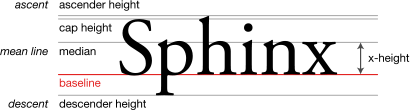
На практике в дизайне полиграфии мы часто визуализируем базовую линию, накладывая её на страницу как показано ниже:

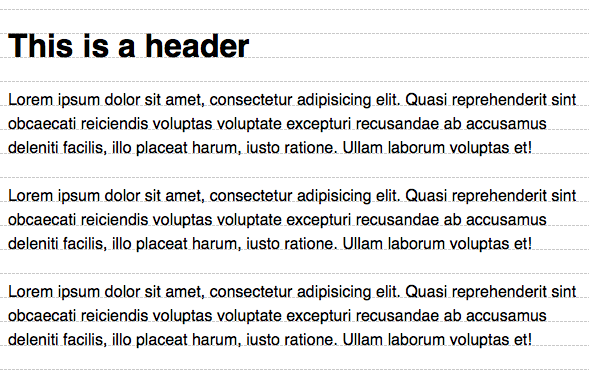
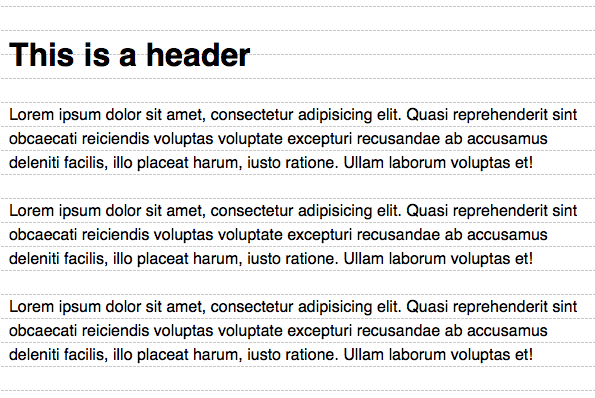
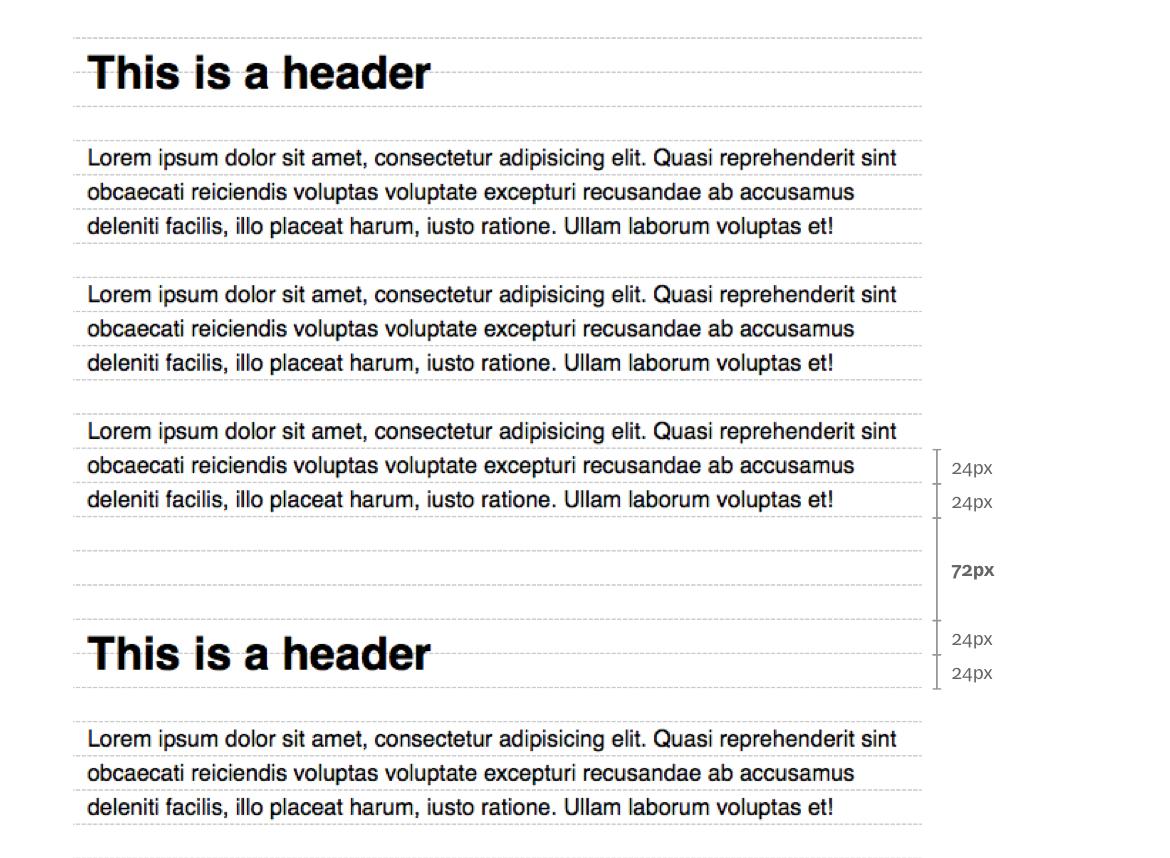
Сетки в интернете немного отличаются из-за того как работает свойство line-height. Мы часто видим базовую сетку, которая выглядит так:

Не стоит беспокоиться из-за этой разницы. Не смотря на визуальные отличия, принципы Вертикального ритма остаются теми же.
На этом этапе мы знаем, что Вертикальный ритм требует базовой линии и базовой сетки. Следующий вопрос "как мы будем их задавать?".
Базовая линия определяется свойством текста line-height. Предположим, что line-height задано 24px. Значит базовая линия тоже 24px.
Реализация вертикального ритма с этого момента проста. Существует два правила:
- Устанавливать отступы между элементами кратно 24px
- Устанавливать свойство
line-heightкратно 24px
В CSS это выглядит следующим образом:
h1 {
line-height: 48px;
margin: 24px 0;
}
p {
line-height: 24px;
margin: 24px 0;
}
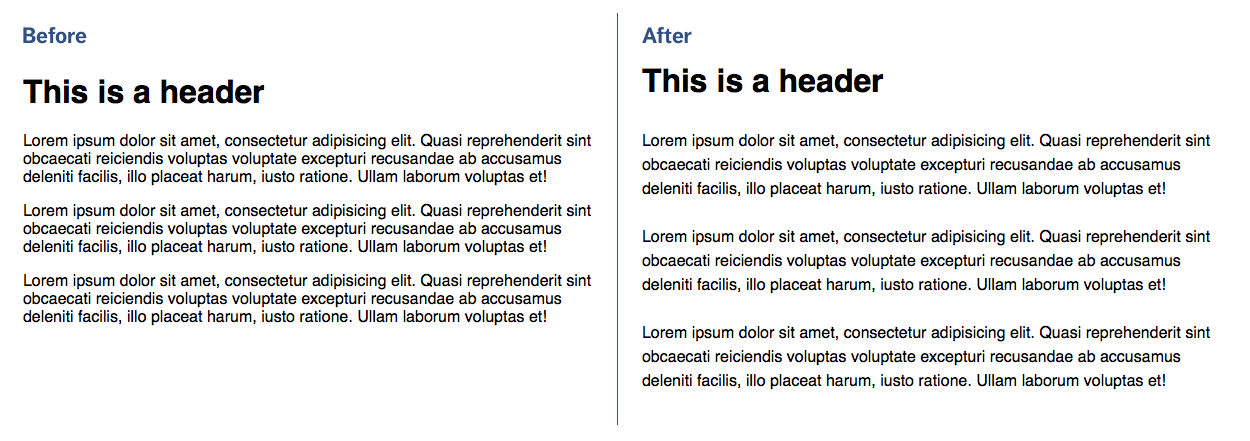
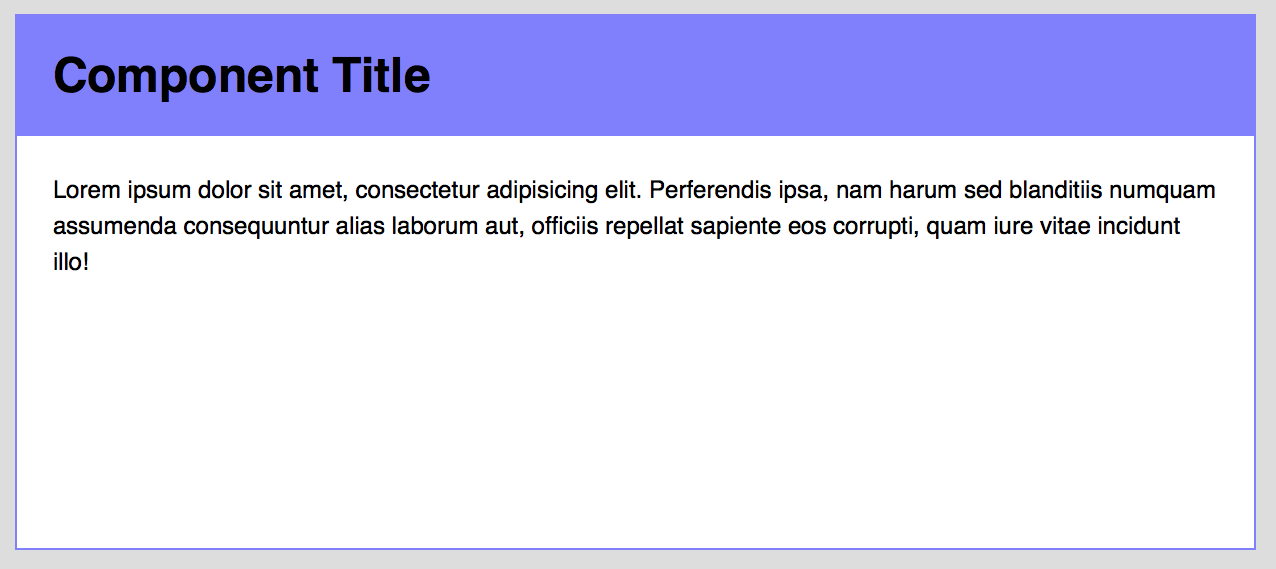
Просто следую этому правилу можно получить неплохой результат:

Какой дизайн лучше? Вы почувствуете это, так как он станет:
- Более спокойный
- Более упорядоченный
- Легче читать
- Более профессиональный
- и так далее
Что делает эти два правила такими мощными, что Вы сразу видите разницу в верстке? Это принцип дизайна, называемый Повторением.
Принцип повторения
Он заключается в дублировании одной или более частей в дизайне. Повторяться может все что угодно. Например:
- Шрифты
- Начертание (жирный, курсив)
- Размер шрифта
- Цвет
- Линии
- Формы
Можно даже потерять отступы, как мы делаем это с отступом в 24px.
Повторение создает ощущение родственности. Как будто элементы взаимосвязаны друг с другом. Это дает ощущение, как будто кто-то объединил все, как части одного плана.

Возьмем один круг
Что этот круг делает здесь? Что имелось в виду? Что дизайнер хотел этим сказать?
Мозг мечется. Он пытается найти согласованные ответы на ваши вопросы. К сожалению, вы их не найдете. Вы останетесь в подвешенном состоянии и чувствуете себя неспокойным.
Посмотрим что произойдет, если объединим круги в группу.

Круг не кажется таким уж неуместным, не так ли? Посмотрите что произойдет, если добавить еще больше кругов в группу.

Много кругов. Теперь вы видите паттерн.
Что вы чувствуете когда смотрите на эту картинку? Как она соотносится в двумя предыдущими рисунками?
Ощущения такие же как при сравнении картинки до/после с вертикальным ритмом.
Ваш разум подсознательно нашел ответ. Вы видите, что эти круги являются частью плана. Кто-то тщательно это организовал. Это все по какой-то причине. Возможно, вы не обязательно знаете причину, но знаете, что она есть. Теперь вы чувствуете себя более уверенно. Вот почему.
Вертикальный ритм работает тем же причинам. Мы просто повторяем базовую линию через всю страницу.
Разнообразные повторения
Мы не можем просто поделить все на 24px. Это было бы скучно. Нам нужно что-то менять, но как?
Ответ может быть найден внутри правил вертикального ритма
- Устанавливать отступы между элементами кратно 24px
- Устанавливать свойство
line-heightкратно 24px
Ключевое слово «кратно».
Можно умножать 24 на любое значение, какое захотите. Главное множитель должен оставаться постоянным. Поскольку у нас уже есть сильная база — 24px. Следующая сильная вариация, которую мы можем получить это умножить или поделить на 2. Здесь мы получаем либо 12, либо 48.
Продолжая по аналогии, получим размерный ряд: 12px, 24px, 36px, 48px, 60px, 72px ...
Попробуем использовать любые из этих значений как margin или padding для любых элементов и вы почувствуете как они станут частью дизайна.

Повторение 24px где угодно
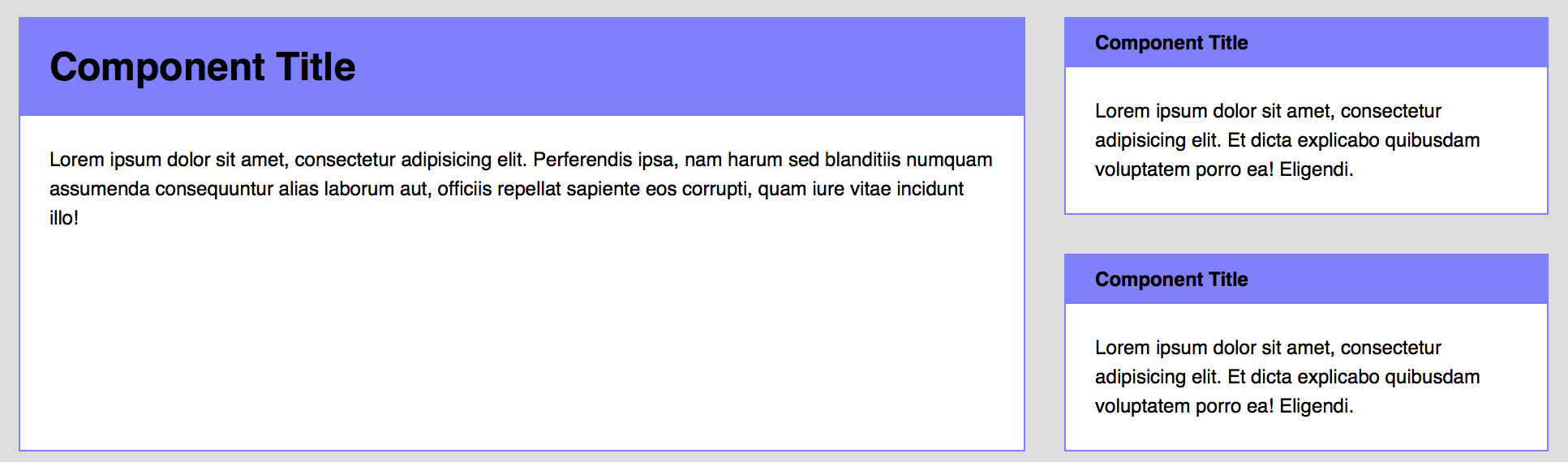
Пока мы сосредоточены на повторении 24px сверху вниз, но можно повторять и по горизонтали. Попробуйте использовать их как левый и правый padding компонентов.
.component {
padding-left: 24px;
padding-right: 24px;
}

Попробуйте использовать как разделитель между столбцами в сетке.
.grid {
display: flex;
justify-content: space-between
margin-left: -12px;
margin-right: -12px;
overflow: hidden;
}
.grid-item {
margin: 24px;
}
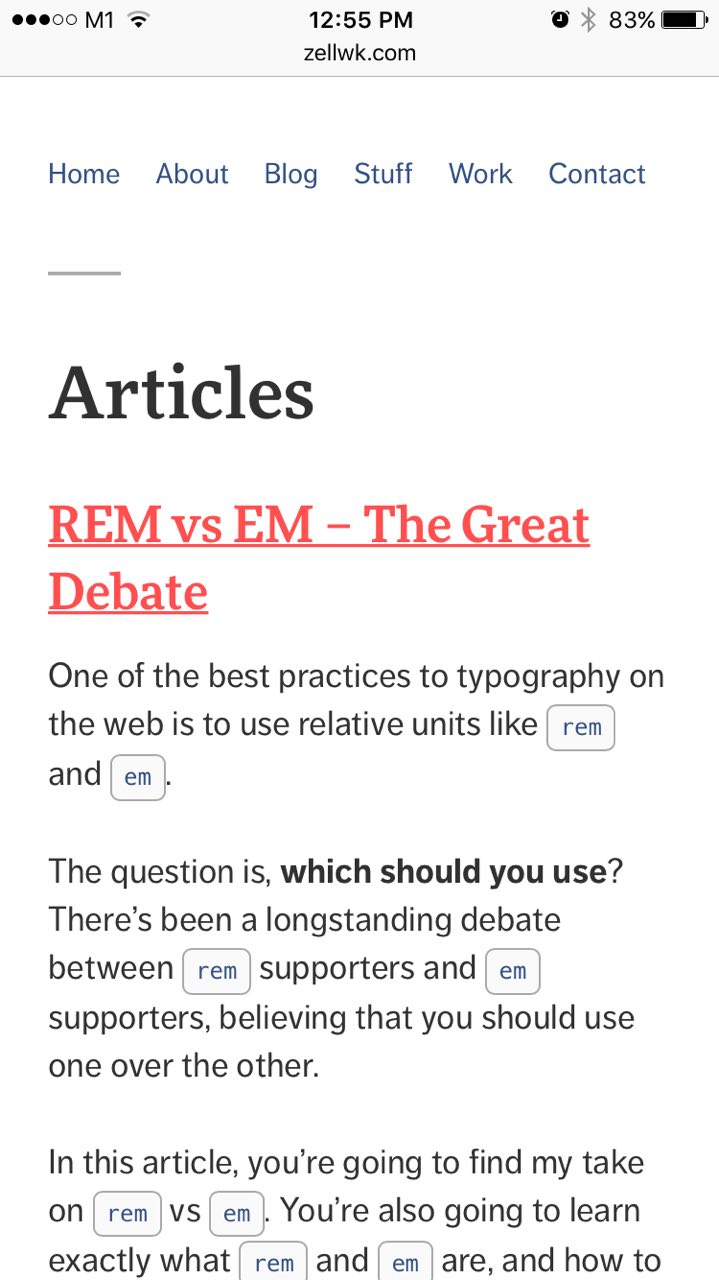
Попробуйте воспользоваться этим для создания padding или margin между текстом и краем экрана (особенно на мобильных устройствах.)
article {
margin-left: 24px;
margin-right: 24px;
}
@media (min-width: 600px) {
article {
margin-left: 0;
margin-right: 0;
}
}
Заключение
Подводя итог, отметим, что Вертикальный ритм это важно потому что он следует одному из принципов дизайна — повторению.
Повторение дает возможность создать ощущение, что вещи связаны вместе. Что они части одного плана.
После исследования связи между Вертикальным ритмом и повторением мы пошли дальше и сформулировали несколько вариантов замены 24px для придания большей гибкости дизайну.
Наконец, после получения повторения 24px по вертикали, мы применили повторение горизонтально.