7 основных правил в дизайне кнопок
Кнопки это важный элемент взаимодействия. Они играют главную роль во взаимодействии между юзером и системой. Давайте рассмотрим 7 базовых принципов для создания эффективных кнопок.
1. Делайте кнопки похожими на кнопки
Когда дело доходит до взаимодействия с интерфейсом, юзеры должны мгновенно понимать что кликабельно, а что нет. Каждый элемент дизайна требует усилий пользователя для понимания. Как правило, чем больше времени требуется пользователю для распознавания UI, тем он станосится менее полезным.
Как пользователи понимают являются ли определенные элементы интерактивными или нет? Они используют предыдущий опыт и визуальные знаки, чтобы прояснить значение UI объекта. Вот почему важно использовать соответствующие визуальные обозначения (такие как размер, форма, цвет, тени и пр.) чтобы сделать элемент выглядящим как кнопка.
Слабые визуальные обозначения - еще большая проблема для мобильных пользователей. Пользователи компьютеров могут навести курсор на элемент, чтобы понять меняется ли состояние курсока (или элемента). У мобильных пользователей такой возможности нет. Чтобы понять интерактивный элемент или нет, им необходимо кликнуть.
Не думайте, что что-то в вашем интерфейсе очевидно для пользователей.
Во многих случаях дизайнеры намеренно не обозначают кнопки как интерактивные элементы потому что они предполагают, что они очевидны для пользователей. При разработке интерфейса необходимо следовать следующему правилу:
Ваша способность интерпретировать кликабельность не такая же как у ваших пользователей, потому что вы знаете для чего предназначен каждый элемент в вашем собственном интерфейсе.
Используйте знакомый дизайн для ваших кнопок
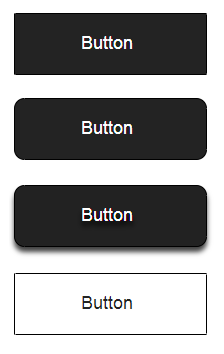
Несколько примеров кнопок с привычным дизайном:
- Квадратная кнопка с фоном
- Кнопка с фоном и закругленными углами
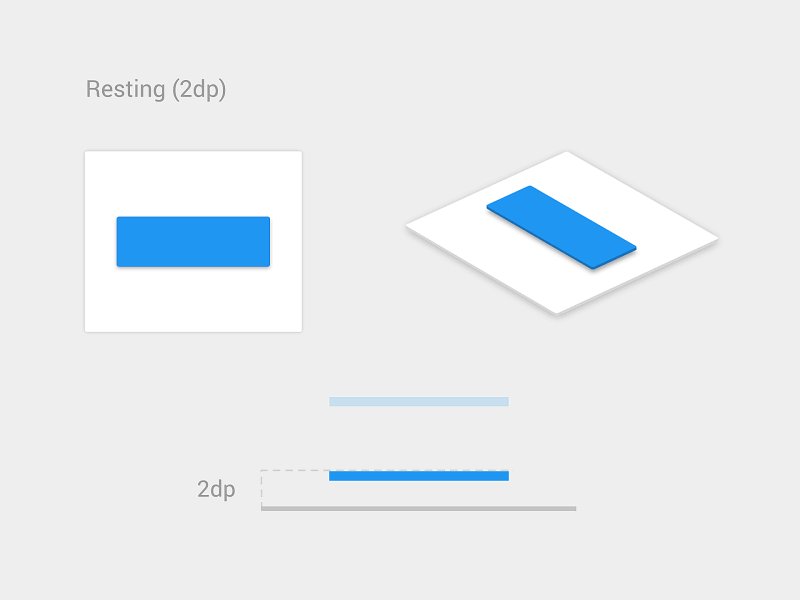
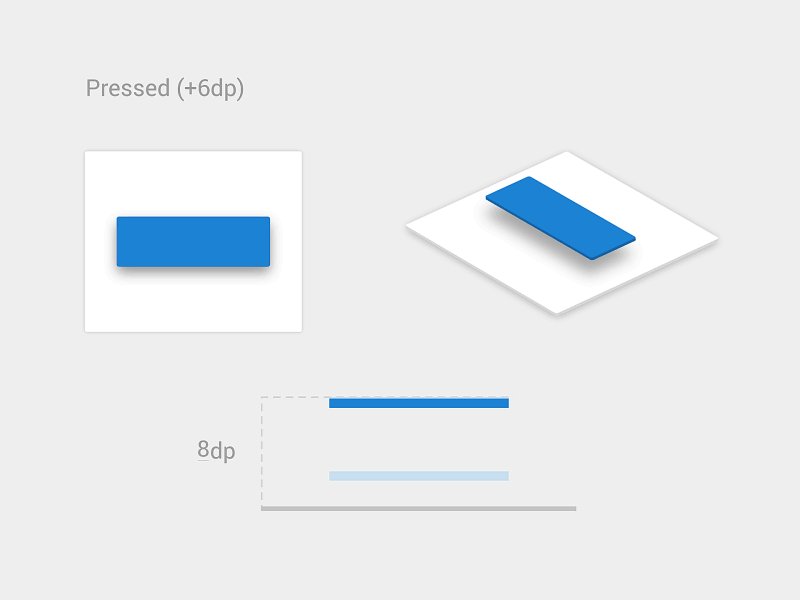
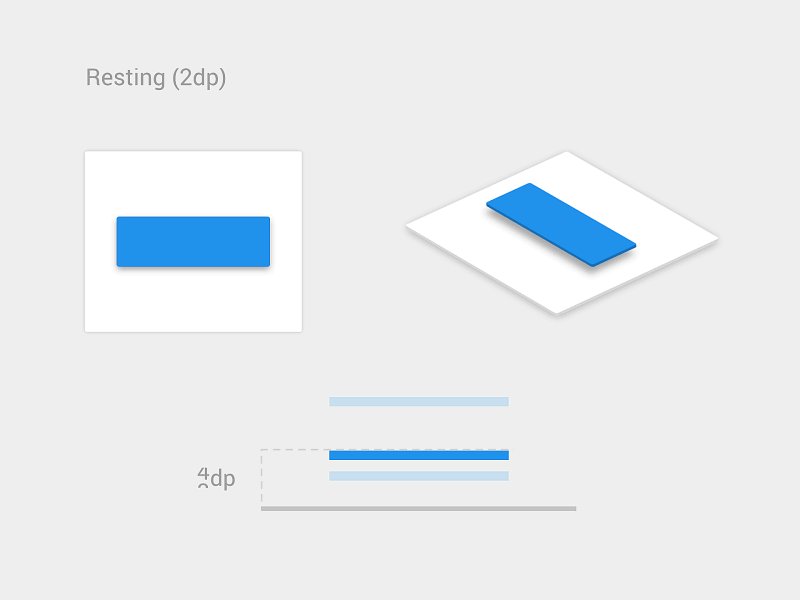
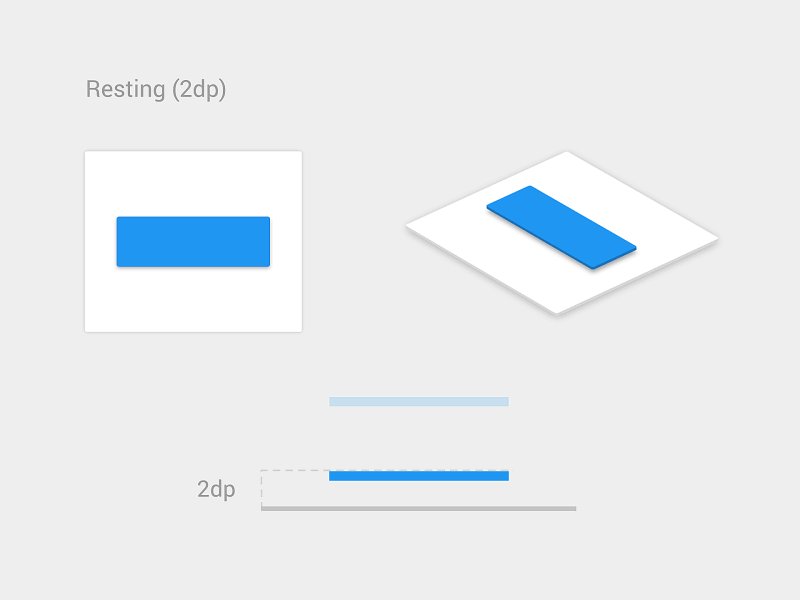
- Кнопка с тенью
- Кнопка с рамкой

Среди этих примеров дизайн кнопки с тенями является наиболее понятным для пользователей. Когда пользователи видят размерность кнопки, они сразу же понимают, что мы можем нажать на это.
Не забывайте про отступы
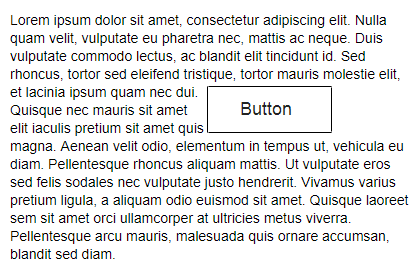
Важно не только визуальное оформление самой кнопки, но и количество пространства вокруг нее. В примере ниже некоторые пользователи могут спутать кнопку с полем или информационным блоком.

2. Размещайте кнопки там, где пользователи ожидают их увидеть
Не заставляйте пользователей искать кнопки. Если пользователи не находят кнопку, скорее всего, они не будут знать, что такая кнопка существует.
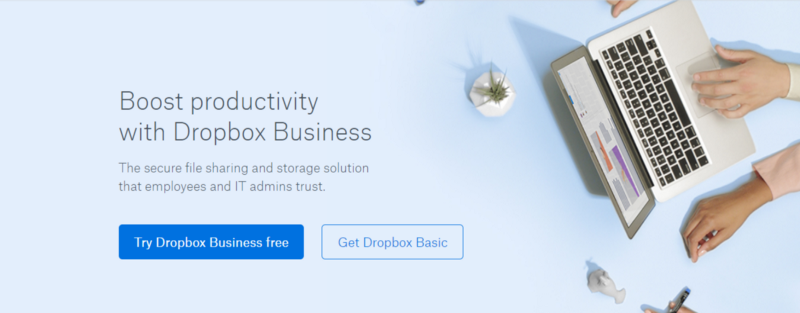
Используйте традиционные шаблоны и стандарты UI насколько это возможно
Традиционное расположение кнопок улучшает их обнаружение. Используя стандартные шаблоны пользователи легко поймут назначение каждого элемента - даже без четких визуальных обозначений. Компановка стандартных шаблонов с чистым визуальным дизайном и достаточным простанством делают элементы более понятными.
Подписывайте кнопки в соответствии с тем что они делают
Надписи на кнопках должны объяснять что делать каждая кнопка.
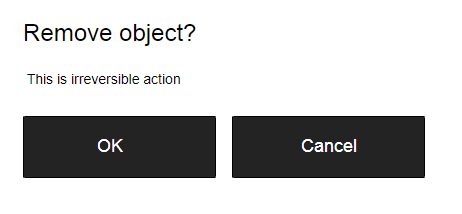
Простой пример. Представьте, что вы случайно вызвали действие удаления и теперь видите следующее сообщение об ошибке.

Не достаточно понятно, что "OK" и "Cancel" означают в этом диалоге.
Никогда не создавайте диалоговые окна или формы, состоящие только из двух кнопок "OK" и "Cancel".
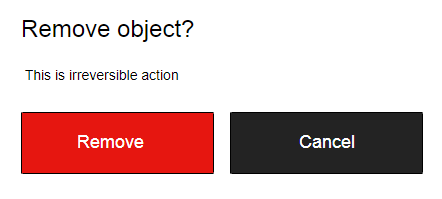
Вместо этого используйте подпись "Remove". Это сделает кнопку понятнее. Также можно подчеркнуть потенциально опасную операцию используя красный цвет кнопки.


4. Правильный размер ваших кнопок
Размер кнопок отражает важность этого элемента. Большие кнопки - важное действие.
Приоритет кнопок
Всегда старайтесь сделать кнопку основного действия более заметной. Делайте кнопки больше и контрастнее, чтобы захватить внимание пользователей.

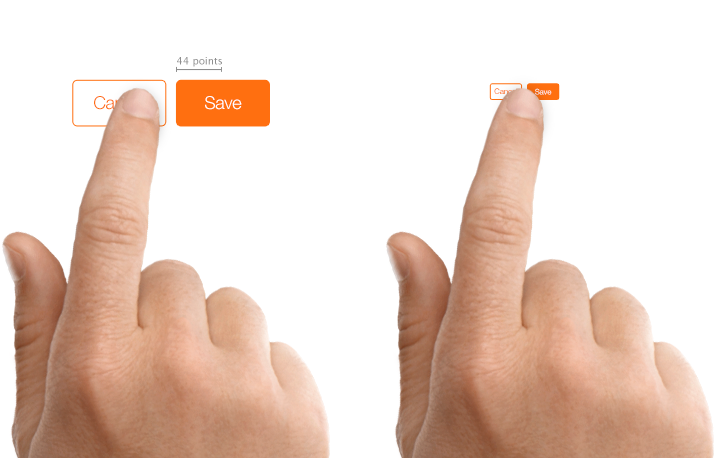
Делайте размеры кнопок достаточными для нажатия на мобильных устройствах
Во многих мобильных приложениях кнопки слишком маленькие. Это приводит к ситуациям, когда пользователи ошибаются.

Исследование MIT Touch Lab показало, что средняя область нажатия для подушечки пальца от 10 до 14 мм. Для кончика пальца - от 8 до 10 мм. Это дает нам минимальный размер элементов - 10x10 мм.

Важен порядок
Порядок для кнопок должен отражать характер диалога между пользователем и системой. Спросите себя, какой порядок ожидают пользователи на этом экране, и разработайте соответствующий дизайн.
UI это общение с вашими пользователями
Например, как расположить кнопки "Предыдущее/Следующее" в пагинации? Логично, что кнопка, которая перемещает нас вперед должна быть справа, а кнопка которая перемещает назад, должна быть слева.
Избегайте использовать слишком много кнопок
Это обычная пробелма многих приложений и сайтв. Когда мы делаем слишком много кнопок, мы получаем парадокс при котором активность пользователей снижается.

Обеспечте визуальную и аудио обратную связь при взаимодействиях
Когда пользователи кликают на кнопку, они ожидают увидеть обратную связь интерфейса. Когда пользователь не получает обратную связть, он может решить, что система не получила команду и могут отправить действие повторно. Это поведение часто становится причиной множества ненужных действий.
Почему так происходит? Мы ожидаем некоторую обратную связь после того как мы возаимодействовали с объектом. Это может быть любая обратная связь, которая подтверждает тот факт, что взаимодействие было зарегистрировано.

Для некоторых операций, таких как загрузка, стоит не только подтвердить ввод пользователя, но и показать текущее состояние процесса.

Выводы
Несмотря на то, тчо кнопки являются обычным элементом интерактивного дизайна, стоит уделить много внимания тому, чтобы сделать этот элемент максимально качественным. Кнопка всегда должна быть узнаваема и понятна.