Лучшие CSS фреймворки в 2024 году
Ищете лучшие CSS фреймворки в 2024 году? 🧐 Здесь представлен рейтинг CSS-фреймворков, чтобы вы могли получить подробный обзор различных CSS-фреймворков сразу...!!!
CSS-фреймворк - это библиотека кода, которая абстрагирует стандартные элементы веб-дизайна и упрощает их внедрение в веб-приложения. Проще говоря, CSS framework - это коллекция стилей CSS, подготовленных и готовых к использованию.
Навигация по странице: TailiwndCSS
Зачем использовать CSS-фреймворки?
- Ускоряет разработку
- Обеспечивает кросс-браузерную функциональность
- Прививает навыки веб-дизайна
- Обеспечивает чистые и масштабируемые шаблоны кода
- Они делают ваш рабочий процесс продуктивным, чистым и удобным в обслуживании.
Кроме того, они удобны для использования в распространенных ситуациях, таких как настройка навигационных панелей. Часто расширяются другими технологиями, такими как SASS и JavaScript. Главное преимущество правильного CSS-фреймворка в том, что он экономит ваше время, поскольку вам не нужно писать стили с нуля.
Существует множество CSS-фреймворков, и, конечно, трудно искать подходящий CSS-фреймворк. Поэтому мы подготовили этот список лучших CSS-фреймворков 2024 года, который поможет вам получить представление о конкретных CSS-фреймворках.
С любым из этих фреймворков, упомянутых в списке ниже, полностью подойдет для создания чистых, поддерживаемых проектов с минимальными затратами времени.
Лучшие CSS-фреймворки в 2024 году
Этот список подготовлен с использованием следующих надежных источников:
- GitHub
- Slant.co
- Stackoverflow
- StackShare
- Bundlephobia
- Buitwith
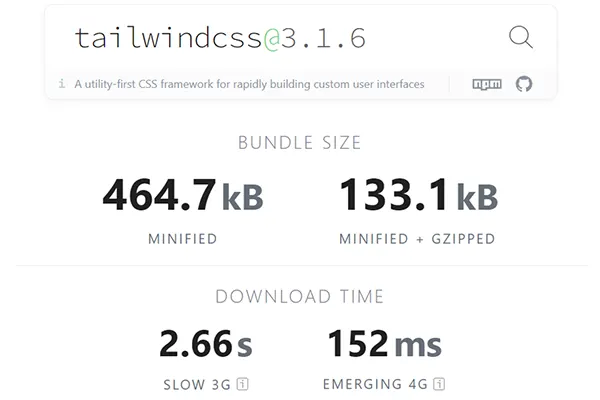
1. Tailwind CSS: Низкоуровневый фреймворк, ориентированный на утилиты
Tailwind CSS - это гибко настраиваемый низкоуровневый CSS-фреймворк, который предоставляет вам все необходимые строительные блоки для создания индивидуального дизайна без раздражающих стилей. В отличие от других CSS-фреймворков (Bootstrap или Materialize CSS), он не работает с предопределенными компонентами. Вместо этого он работает на более низком уровне и предлагает вам набор вспомогательных классов CSS. Используя эти классы, вы можете быстро и легко создавать пользовательский интерфейс. Tailwind CSS позволяет вам создать свой собственный уникальный дизайн.
Вы можете посетить страницу Tailwind на Github.
Причины использовать Tailwind:
- Нет темы по умолчанию
- Не навязывает дизайнерские решения, которые потом приходится отменять.
- Дает возможность начать работу над созданием индивидуального дизайна с собственной индивидуальностью
- Поставляется с меню заранее разработанных виджетов для создания вашего сайта
Дополнительная информация:
- Дата выпуска: 2 ноября 2017 г.
- Git star, Forks, Contributors: 27.1k, 1.3k, 255
- Hacker News, Reddit, Stack overflow: h, 245,525
- Лицензия: MIT
- Количество сайтов: 11,671
- Документация: Хорошая
- Основная концепция: Утилита на первом месте, отзывчивость
- Сетка: Flexbox
- Поддержка браузеров: Все современные браузеры
- Используют компании: Setel, Livestorm, Mogic, Declik
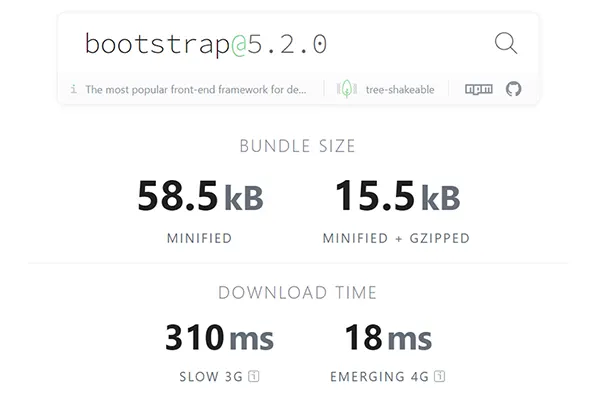
2. Bootstrap: самый популярный в мире фреймворк
Bootstrap - это лучший в мире CSS-фреймворк с большой поддержкой сообщества, разработанный командой Twitter. Этот фреймворк построен на HTML, SASS и JavaScript. В настоящее время Bootstrap 5 обладает большей отзывчивостью благодаря полезным классам и новым компонентам. Он направлена мобильную разработку фронт-энда, что делает его пригодным для использования на любом устройстве и удобным для разработчиков. Bootstrap поддерживает все современные браузеры. Лучшим преимуществом Bootstrap является то, что этот фреймворк имеет отличные компоненты JavaScript с пользовательскими файлами или CDN.
Существует множество тем для Bootstrap, как платных, так и бесплатных, которые легко подключить и поменять внешний вид сайта. В том числе темы для админ панелей и различных компонентов.
Особенности:
- Темы по умолчанию
- Поддержка светлого и темного режимов
- Интернационализация/i18n и RTL Ready
- Работает на SASS
- Полностью адаптивный макет
- Чистый код
- Хорошо документирован
- Наслаждайтесь беспроблемной поддержкой
- Скачать демо-версию
Причины использовать Bootstrap:
- Bootstrap предлагает множество примеров и готовых макетов для начала работы.
- С помощью Bootstrap разработчики могут легко соединить различные компоненты и макеты, чтобы создать новый впечатляющий дизайн страницы.
- Чтобы пользователи могли легко разобраться в этих макетах, к ним прилагается подробная документация.
Bootstrap основан на лицензии MIT License, поэтому его можно свободно использовать, распространять, а также вносить свой вклад в сообщество.
Страница Bootstrap на Github насчитывает более 19 000 коммитов и 2000 участников.
Дополнительная информация:
- Дата выпуска: 19 августа 2011 г.
- Git star, Forks, Contributors: 144k, 70.2k, 2261
- Hacker News, Reddit, Stack overflow: 3.3k, 9k, 98k
- Лицензия: MIT
- Количество сайтов: 20,737,671
- Документация: Отличная
- Персонализация: Базовый GUI Customizer (необходимо вручную вводить значения цветов)
- Основная концепция: RWD и mobile-first
- Кривая обучения: Умеренная
- Сетка: На основе Flexbox до 12 колонок
- Поддержка браузеров: Последние версии Chrome, Safari, Firefox, Opera, Safari, Edge & IE 10+, Android v5.0+
- Компании, использующие: Spotify, Coursera, Vine, Twitter, Walmart и многие другие.
Идеально подходит для:
- Новичка, который только начинает работать с CSS, поскольку он или она может начать работу с Bootstrap без каких-либо препятствий.
- Разработчик с небольшими знаниями JavaScript, который может использовать компоненты Bootstrap, не написав ни строчки на JS.
- Разработчик внутреннего интерфейса, который хочет внести некоторые изменения в пользовательский интерфейс, даже если он или она новичок в HTML и CSS.
3. Materialize CSS: Material Design Based CSS Framework
Materialize CSS - это отзывчивый CSS фреймворк с коллекциями UI-компонентов с минимальными эффектами, разработанный компанией Google. Основан на идее схожести ui компонентов с физическими объектами. Materialize полностью адаптивен на планшетах и мобильных устройствах. Он прост в освоении, а также имеет отличную документацию. Этот фреймворк имеет большую поддержку сообщества и множество положительных отзывов. Materialize CSS позволяет настраивать параметры с помощью впечатляющего набора цветовых коллекций.
Причины использовать Materialize CSS:
- Страница документации по Materialize очень полная и довольно простая для начала.
- На GitHub у Materialize более 3800 коммитов и 500 участников.
- Страница компонентов Materialize включает в себя карточки, кнопки, навигацию и многие другие дополнительные возможности.
Дополнительная информация:
- Дата выпуска: сентябрь 2011 г.
- Git star, Forks, Contributors: 38k, 4.9k, 515
- Reddit, Stack Overflow: 374, 3.2k
- Лицензия: MIT
- Количество сайтов: 111,481
- Документация: Хорошая
- Персонализация: Базовый GUI Customizer
- Основная концепция: RWD, mobile-first, semantic
- Сетка: XY 12-колоночная сетка, Floted (flexbox в последней версии).
- Поддержка браузеров: Chrome 35+, Firefox 31+, Safari 9+, Opera, Edge, IE 11+
- Используемые компании: Avhana Health, Mid Day, Architonic и многие другие.
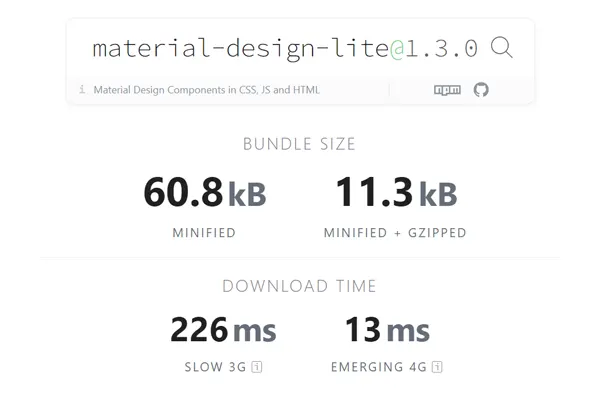
4. Material Design Lite: Легкий фреймворк, основанный на Material Design
Material Design Lite - это библиотека компонентов пользовательского интерфейса, созданная с помощью CSS, HTML и JavaScript. Она позволяет придать вашим веб-сайтам вид и ощущение Material Design. Кроме того, она не зависит от каких-либо JavaScript-фреймворков и нацелена на оптимизацию использования на разных устройствах, изящную деградацию в старых браузерах, а также на обеспечение доступности. Вы можете использовать эти компоненты для создания привлекательных и функциональных веб-страниц. Страницы, разработанные с помощью MDL, будут поддерживать все современные принципы веб-дизайна, такие как поддержка в браузере, плавная деградация и адаптивность.
Библиотека компонентов MDL предлагает новые версии распространенных элементов управления пользовательского интерфейса, таких как кнопки, текстовые поля и чекбоксы, которые соответствуют концепциям Material Design. Библиотека также включает расширенные и специализированные функции, такие как карточки, спиннеры, макеты колонок, слайдеры, типографика, вкладки и многое другое. MDL бесплатна для загрузки и использования, и может использоваться как с любой библиотекой или средой разработки, так и без них. Это кросс-браузерный и кросс-ОС набор инструментов для веб-разработчиков.
Вы можете ознакомиться с Material Design Lite на Github.
Причины использовать Material Design Lite:
- Созданный компанией Google, MDL актуален, прост в использовании, имеет функционал и не имеет внешних зависимостей.
- Важным преимуществом является то, что MDL можно использовать с Elm, языком графических пользовательских интерфейсов.
- MDL обеспечивает отличный внешний вид "из коробки", который может не нуждаться в настройке.
- Благодаря своим шаблонам для блогов Material Design Lite позволяет запустить блог за считанные минуты.
- MDL предоставляет богатый набор компонентов, включая кнопки материального дизайна, текстовые поля, всплывающие подсказки, спиннеры и многое другое.
Дополнительная информация:
- Дата выпуска: 19 июня 2014 г.
- Git star, Forks, Contributors: 31.7k, 5.3k, 345
- Hacker News, Reddit, Stack overflow: h, 197, 648
- Лицензия: Apache-2
- Количество сайтов: 74 521
- Документация: Хорошая
- Основная концепция: Использование на разных устройствах
- Кривая обучения: Умеренная
- Сетка: Десктопы: 12 колонок, 8 - планшет, 4 - телефон
- Поддержка браузеров: IE9, IE10, IE11, Chrome, Opera, Firefox, Safari, Chrome (Android), Mobile Safari
- Используемые компании: Google wallet, Google Project Sunproof, Talks at Google.
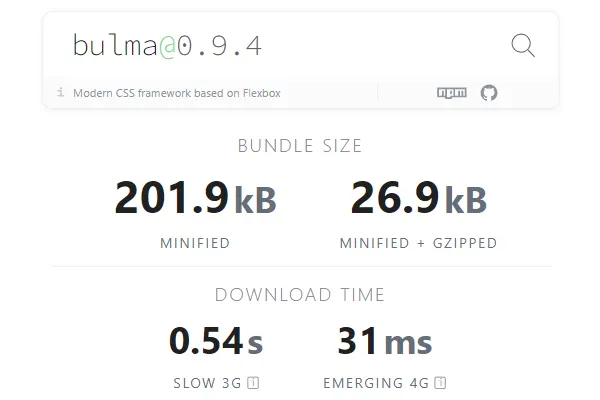
5. Bulma: Бесплатная CSS-фреймворк с открытым исходным кодом
Bulma - это отзывчивый современный CSS фреймворк. В него встроены HTML, SASS и CSS flexbox. Bulma предоставляет множество возможностей для настройки в соответствии с вашими требованиями с помощью sass-файлов, веб-пакетов и переменных. Bulma создан на чистом CSS, что означает, что при использовании фреймворка вам понадобится только один .css файл и никаких .js.
Этот фреймворк имеет несколько продвинутых функций, которые помогут вам сделать ваш сайт более привлекательным при меньшем количестве кода. Вы можете использовать функции утилиты для создания темных и светлых цветов. Она имеет те же сетки, что и bootstrap. Bulma позволяет добавить модульность SASS. Она совместима с Font Awesome 4 и Font Awesome 5 благодаря элементу .icon.
Причины использовать Bulma:
- Bulma предлагает чистые и простые предустановки, которые позволяют легко выбрать тему, которую хочет изучить разработчик.
- Bulma предоставляет приличное количество веб-компонентов, из которых можно просто выбрать и использовать для разработки дизайна в соответствии с требованиями и модификациями.
- Страница Bulma на GitHub насчитывает более 1000 коммитов и 600 участников.
Дополнительная информация:
- Дата выпуска: 24 января 2016 г.
- Git star, Forks, Contributors: 41k, 3.5k, 655
- Reddit, Stack overflow: 1.2k, 581
- Лицензия: MIT
- Количество сайтов: 30,987
- Документация: Хорошая
- Персонализация: Базовый GUI Customizer
- Основная концепция: RWD, mobile-first, free Modern
- Сетка: Простое построение колонок макета
- Поддержка браузеров: Последние версии Chrome, Edge, Firefox, Opera, Safari, IE 10+ (частично поддерживается)
- Компании, использующие: Dev Tube, Economist, Rubrik и многие другие.
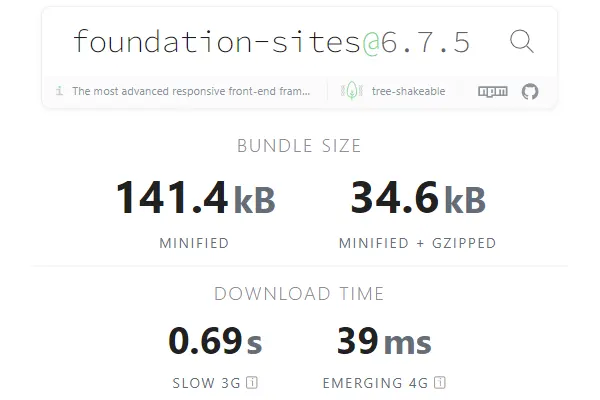
6. Foundation: Самый продвинутый Front-end Framework
Foundation - это продвинутый CSS фреймворк, построенный на HTML, CSS, SASS и javascript. Этот фреймворк имеет компилятор sass с более быстрым способом разработки веб-сайта. Foundation имеет свой собственный CLI для установки. Похожая файловая структура, как у Bootstrap, Bulma и Materialize CSS. Это CSS-фреймворк с mobile-first подходом, с полностью адаптивными компонентами.
Вокруг Foundation существует большое сообщества для поддержки и помощи в решении любой проблемы. В основном, этот фреймворк используется для больших веб-приложений, для создания сайта с помощью стартового шаблона и для разработки сайта с красивым пользовательским интерфейсом. Он семантический, читабельный, гибкий и полностью настраиваемый. Foundation имеет исчерпывающую документацию и видеоуроки на официальном сайте ZURB Foundation.
Причины использовать Foundation:
- Foundation - это самый продвинутый CSS-фреймворк, который позволяет пользователям создавать большие веб-приложения и многое другое.
- Страница Foundation на GitHub показывает около 2 000 участников и 17 000 коммитов.
- Он является модульным и состоит в основном из таблиц стилей Sass.
- Он постоянно обновляется для поддержки новейших функций, таких как сетки с поддержкой flexbox.
Дополнительная информация:
- Дата выпуска: 4 ноября 2014 г.
- Git star, Forks, Contributors: 28.6k, 5.8k, 2045
- Reddit, Stack overflow: 1.2k, 803
- Лицензия: MIT
- Количество сайтов: 441,292
- Документация: Хорошая
- Персонализация: Расширенный GUI Customizer (для предыдущей версии)
- Основная концепция: RWD и mobile-first
- Сетка: Стандартная 12-колоночная гибкая отзывчивая система сетки
- Поддержка браузеров: Последние две версии Chrome, Firefox, Safari, Opera, Mobile Safari, IE Mobile, Edge и IE 9+, Android Browser 4.4+
- Используемые компании: Amazon, Hp, Adobe, Mozilla, EA, Disney и многие другие.
Идеально подходит для:
Профессиональных, высококвалифицированных разработчиков и дизайнеров, чья цель - создать уникальный сайт и желающих настроить фреймворк.
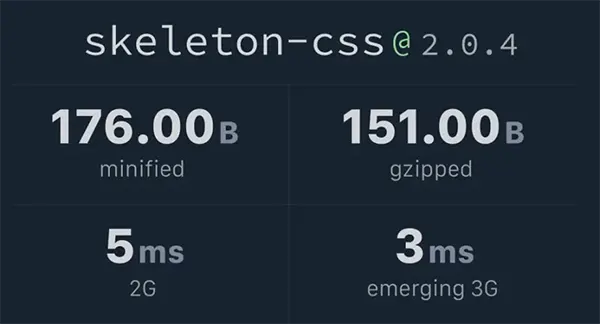
7. Skeleton: Чрезвычайно легкий фреймворк для базовых элементов пользовательского интерфейса
Skeleton - это небольшая коллекция CSS-файлов, которая поможет вам быстро разрабатывать сайты, которые будут выглядеть красиво на любом размере, будь то 17″ экран ноутбука или iPhone. Вы можете быстро приступить к работе, используя лучшие практики CSS, хорошо структурированную сетку, облегчающую рассмотрение мобильных устройств, организованную структуру файлов и базовые элементы пользовательского интерфейса, такие как слегка стилизованные формы, кнопки, вкладки и многое другое.
Вы можете посетить страницу Скелетона на Github.
Пичины использовать Skelton:
- Легкий
- Отзывчивая сетка
- Ванильный CSS
- Медиа запросы
Дополнительная информации:
- Дата выхода: 15 мая 2020 г.
- Git star, Forks, Contributors: 17.8k, 3k, 41
- Hacker News, Reddit, Stack overflow: 1.1k, 799, s
- Лицензия: MIT
- Основная концепция: RWD и mobile-first
- Сетка: 12-колоночная флюидная сетка
- Поддержка браузеров: Chrome последней версии, Firefox последней версии, Opera последней версии, Safari последней версии, IE последней версии
- Идеально подходит для: Новичков, так как это самый простой фреймворк.
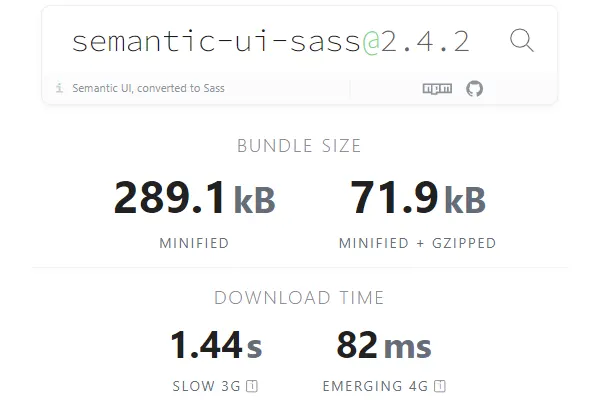
8. Semantic UI CSS framework: Расширяет возможности дизайнеров и разработчиков, создавая общую лексику для пользовательского интерфейса.
Semantic UI построен вокруг уникальной цели создания общего словаря для пользовательского интерфейса. Основанный на принципах естественного языка, Semantic расширяет возможности дизайнеров и разработчиков, делая код более читабельным и понятным.
Semantic UI выделяется функциональностью, которая выходит за рамки CSS-фреймворка и включает упрощенную отладку, а также возможность создавать элементы, коллекции, представления, модули и поведение элементов пользовательского интерфейса.
Вы можете ознакомиться со страницей Semantic на Github.
Причины использовать Semantic UI:
Semantic UI предлагает очень хорошо организованную документацию. Более того, у фреймворка есть отдельный веб-сайт с руководствами по началу работы, настройке и созданию тем.
Все классы Semantic UI являются привычными словами, и кодирование напоминает написание обычного текста. Такой дружественный подход облегчает восприятие и понимание фреймворка даже для новичков.
Дополнительная информация:
- Дата выпуска: 26 сентября 2013 г.
- Git star, Forks, Contributors: 48.4k, 5.1k, 391
- Hacker News, Reddit, Stack overflow: 1.5k, 897, 2.6k
- Лицензия: MIT
- Количество сайтов: 124 579
- Документация: Хорошая
- Основная концепция: Семантический тег, Амбивалентность, Отзывчивость
- Кривая обучения: Умеренная
- Сетка: Тема по умолчанию 16 колонок
- Поддержка браузеров: Последние 2 версии FF, Chrome, Safari Mac, IE 11+, Android 4.4+, Chrome для Android 44+, iOS Safari 7+, Microsoft Edge 12+
- Используют компании: Snapchat, ESPN, Avira Lingo.
- Идеально подходит для: Продвинутых разработчиков, хорошо знающих JavaScript.
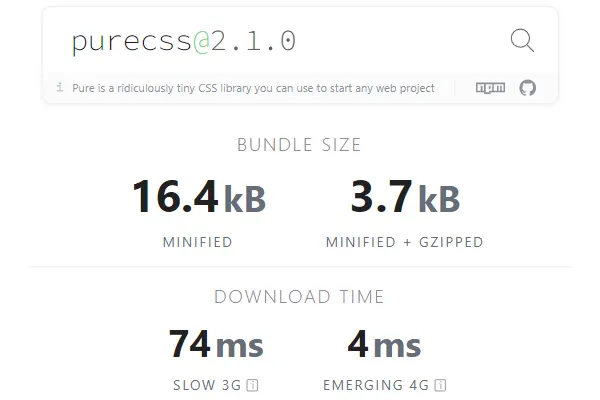
9. Pure CSS: Набор небольших, отзывчивых CSS-модулей.
Pure - это набор небольших, отзывчивых CSS-модулей. Размер Pure невероятно мал - всего 3,8 КБ в минифицированном виде. Кроме того, если вы решите использовать только подмножество доступных модулей, вы сэкономите еще больше трафика. Построенный на основе Normalize.css, Pure обеспечивает верстку и стилизацию для собственных элементов HTML, а также наиболее распространенных компонентов пользовательского интерфейса. Его минимальные стили помогают вам писать стили приложений поверх него.
Вы можете ознакомиться со страницей Pure CSS на Github.
Причины использовать Pure CSS:
- Дизайн Pure облегчает переопределение стилей. Его минималистичный вид дает дизайнерам основу, на которой они могут строить свой дизайн. При этом Pure очень легко настраивается.
- Структура очень проста. Имена классов легко запомнить, расширить и поддерживать.
Дополнительная информация:
- Дата выпуска: 15 мая 2013 г.
- Git star, Forks, Contributors: 21.1k, 2.2k, 105
- Hacker News, Reddit, Stack overflow: 825, 698,
- Лицензия: Yahoo
- Количество сайтов: 11 900
- Документация: Хорошая
- Основная концепция: SMACSS, минимализм
- Кривая обучения: Умеренная
- Сетка: сетка на основе единиц 5s 24ths
- Поддержка браузеров: IE 10+, последние стабильные версии: Firefox, Chrome, Safari, iOS 12+, Android 6+
- Используемые компании: Yahoo, LastPass, Flickr, CanYouSeeMe.org.
Идеально подходит для тех, кому не нужен полнофункциональный фреймворк, а только определенные компоненты для включения в свою работу.
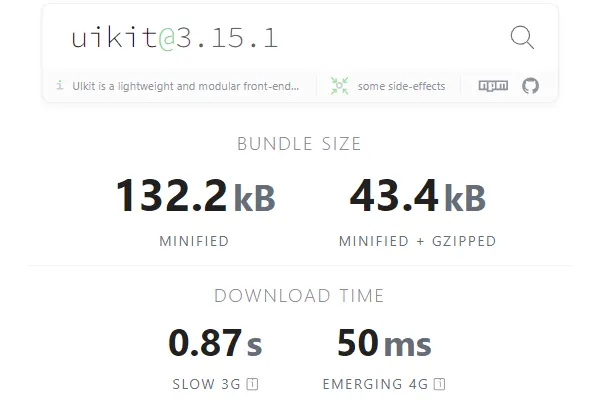
10. UI kit: Легкий и модульный front-end фреймворк
UI Kit - это легкий модульный CSS-фреймворк для разработки веб-интерфейсов. Основное отличие в большом наборе ui компонентов. UI kit имеет множество предварительно созданных компонентов, таких как Accordion, Alert, Dropdown, Iconnav, а также анимации и т.п.
UI kit помогает веб-разработчикам создавать чистые и современные интерфейсы. Он предлагает впечатляющие возможности, особенно когда речь идет о дизайне, UI kit не имеет конкурентов.
Причины использовать UI Kit:
- Легкий и модульный front-end фреймворк для разработки быстрых и мощных веб-интерфейсов. UI Kit определяет основные компоненты, такие как кнопки, навигацию и таблицы.
- UI Kit содержит предварительно созданные компоненты, такие как Drop, Alert, Accordion, Padding, Iconnav, анимации и т.д.
- Он помогает разрабатывать отзывчивые, мощные и быстрые веб-интерфейсы. Он состоит из обширной коллекции компонентов CSS, HTML и JS.
- На GitHub для UI kit зарегистрировано более 4 000 коммитов.
- Он расширяем, прост в настройке и удобен в использовании.
Дополнительная информация:
- Дата выпуска: 19 июля 2013 г.
- Git star, Forks, Contributors: 15.7k, 2.2k, 51
- Hacker News, Reddit, Stack overflow: 139, 21, 8.2k
- Лицензия: MIT
- Количество сайтов: 311,897
- Документация: Хорошая
- Персонализация: Базовый GUI Customizer
- Основная концепция: Отзывчивый веб-дизайн, ориентированный на UX
- Сетка: Сетка, гибкость и ширина, граница между колонками сетки
- Поддержка браузеров: Последние версии Chrome, Firefox, Opera, Edge и Safari 9.1,+ IE 11+
Итоги
Приведенный выше список дает подробный обзор лучших фреймворков 2024 года. Каждый фреймворк имеет уникальные особенности и разнообразные компоненты, что делает их предпочтительными для ваших веб-приложений. Вы наверняка найдете эту статью полезной и заслуживающей внимания, поскольку мы охватили все основные аспекты CSS-фреймворков.
Вот некоторые параметры, которые вы должны учитывать при выборе подходящего CSS-фреймворка:
- Какой препроцессор CSS вам нужен?
- Предпочтения в дизайне пользовательского интерфейса.
- Система сетки
- Лицензия
- Поддержка браузеров
- Отзывчивость
- Поддержка сообщества
Хотя вы сами знаете, что для вас лучше, поэтому в конечном итоге важно ваше мнение и выбор. Итак, мы надеемся, что этот список лучших CSS-фреймворков окажется для вас полезным и заслуживающим внимания. После глубоких исследований мы собрали эти удивительные, отзывчивые и очень рекомендуемые CSS-фреймворки, подходящие для вашего проекта.
Поделитесь этим списком со своими коллегами, друзьями и в социальных сетях, как только сможете, с указанием авторства. Потому что делиться - значит заботиться...!!! Верно? 😇
Мы уверены, что после просмотра этого списка лучших CSS Frameworks 2024 вы сможете выбрать подходящий в соответствии с вашими требованиями.
ИСТОЧНИКИ: