mailto ссылки
Вы можете создать ссылку a, открывающую новый email. Давайте рассмотрим некоторые возможности этого метода.
Базовый функционал
<a href="mailto:someone@yoursite.com">Email Us</a>Но мы сталкиваемся с проблемой UX. Результат нажатия может быть неожиданный для некоторых пользователей. Подобно тому, как при нажатии на ссылку открывается PDF файл вместо перехода на другую страницу.
Открытие в новой вкладке имеет значение
Если пользователь имеет почтовый клиент установленный по умолчанию (например, Outlook, Apple Mail и т.п.) это не имеет значения. Пользователь кликает на mailto сслыку и откывается приложение с новым письмом. Это поведение одинаково независимо от того открыта ссылка в новой вкладке или нет.
Но если пользователь пользуется почтой в браузере, то это имеет значение. Например, вы можете настроить почту на Gmail как почтовый клиент по умолчанию для Chrome. В этом случае поведение ссылки mailto, как и любой другой, приведет к перенаправлению на Gmail в этой же вкладке.
Я склоняюсь к использованию target="_blank" в mailto ссылках.
<a href="mailto:someone@yoursite.com" target="_blank" rel="noopener noreferrer">Email Us</a>Добавляем тему и текст в тело письма
По какой-то причине это довольно редко используют, но mailto может добавлять тему и контент письма через GET-параметры в ссылке:
mailto:chriscoyier@gmail.com?subject=Important!&body=Hi.Добавить копию и скрытую копию к письму
Также можно отправить письмо нескольким адресатам. Добавляем carbon copy (CC) и blind carbon copy (BCC) также через GET-параметры ссылки и разделяем email`ы через запятую.
mailto:someone@yoursite.com?cc=someoneelse@theirsite.com,another@thatsite.com,me@mysite.com&bcc=lastperson@theirsite.comГенератор mailto ссылок
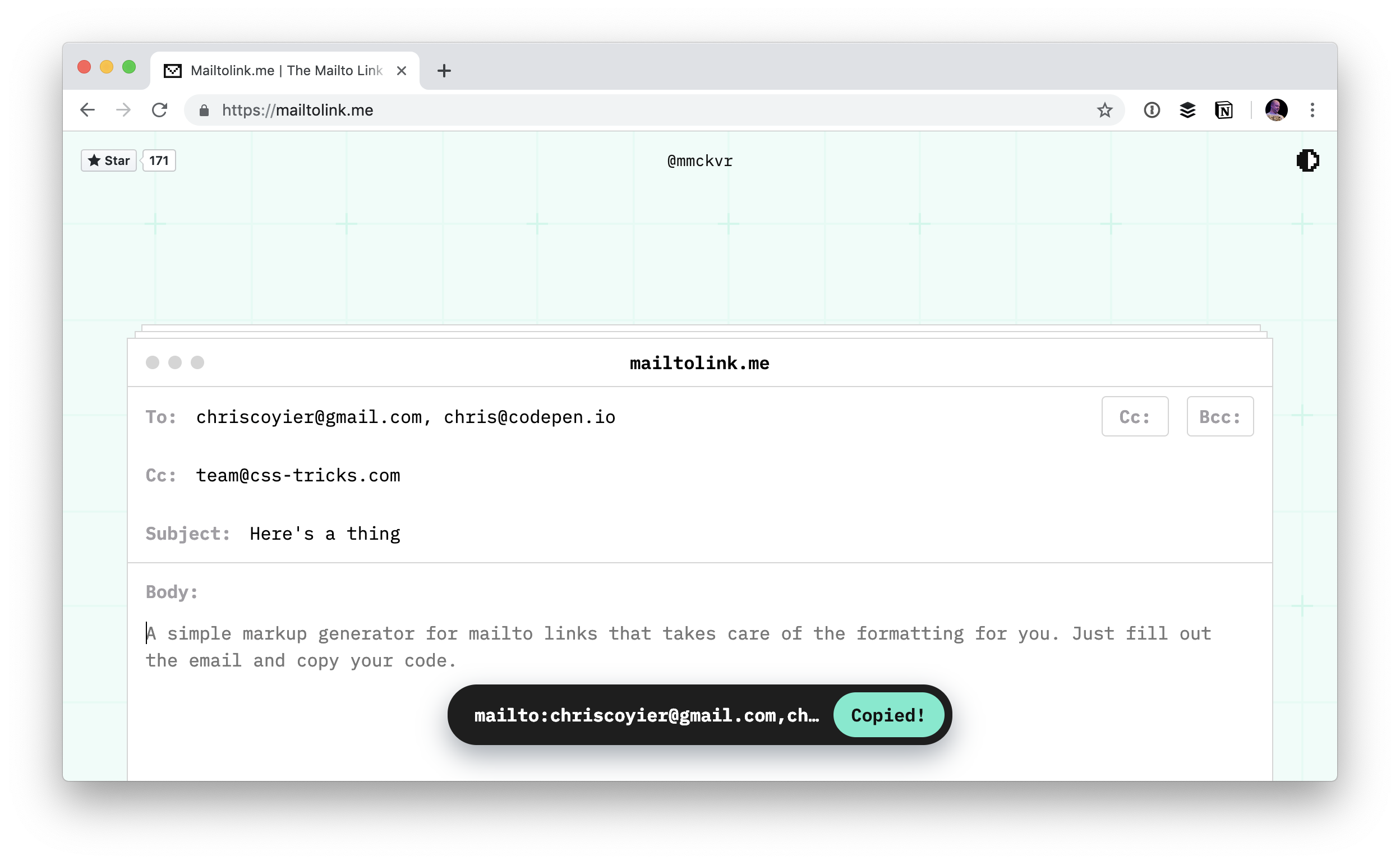
Довольно полезный сайт
 mailtolink.me помогает сгенерировать mailto ссылку
mailtolink.me помогает сгенерировать mailto ссылку
Использование <form> для создания письма
Не уверен на сколько это востребовано, но вы можете сделать форму, которая будет генерировать GET-параметры. При создании письма будет выполнено перенаправление на ссылку с заполненной ссылкой с введенными параметрами из полей формы. Ссылка должна открываться в новой вкладке!
See the Pen Use a <form> to make an email by Alexandr (@spacewebstudio) on CodePen.
Люди не любят сюрпризов
Ссылки mailto по умолчанию визуально не отличаются от любых других. Но клик по ним приводит к другим результатам. Поэтому стоит стилизовать их каким-то особым способом.
Либо используйте email адрес в виде анкора ссылки:
<a href="mailto:email@domain.com">email@domain.com</a>Или используйте CSS
a[href^="mailto:"]::after {
content: " (📨↗️)";
}Если вы принципиально не любите mailto ссылки, это браузерное расширение для вас
https://ihatemailto.com/Как я понимаю, оно не просто из блокирует, а копирует адресс в буфер и сообщает об этом.