Подготовка рабочего места Веб-разработчика
Вкратце расскажу про свое рабочее место. В основном речь пойдет о программах, которые я использую.
Google Chrome и плагины
В Хроме включаю синхронизацию, чтобы не переносить данные и следующие плагины (перечисляю только связанные с разработкой)
- Adblock Plus - как он связан с разработкой? Он может блокировать некоторое содержимое на странице, которое не относится к рекламе. Например, в виджете инстаграма, который воводит фото на сайт перестают отображаться картинки. Мы с клиентом быстрее решим проблему, если я это замечу при разработке.
- CSS Grid Overlay - можно настроить и наложить свою сетку поверх содержимого страницы. Помогает выравнивать блоки на странице.
- ColorPick Eyedropper, либо можно использовать Just Color Picker - это пипетки. Можно кликнуть в любое место на страницу, чтобы узнать код цвета. У обоих есть свои плюсы и минусы
- CSSViewer - показывает CSS стили элемента при наведении
- Facebook Pixel Helper - Проверяет установку пикселя Facebook`а на сайте
- LastPass - хранит пароли к сайтам
- LiveReload - использую для перезагрузки страницы в браузере при сохранении файла. Раньше я им пользовался в связке с плагином для Sublime text, а сейчас использую в связке с Gulp.
- NoFollow - выделяет ссылки на сайте с атрибутом nofollow. Пригодится тем, кто занимается SEO оптимизацией
- PerfectPixel - плагин позволяет загрузить фото макета и наложить его поверх верстки в браузере, чтобы контролировать отклонения
- Stylish - позволяет написать стили для любого сайта, которые будут хранится в браузете и их будете видеть только вы. То есть вы можете поменять под себя на любом чужом сайте верстку. Можно сменить цвета, размеры, что угодно, просто дописам CSS код
- Tag Assistant Legacy (by Google) - проверяю что подгружается через Google tag менеджер, правильно ли я добавил в него код.
- Vue.js devtools - помогает в отладке скриптов на фреймворке Vue JS
- Wappalyzer - показывает какие библиотеки и технологии использованы на сайт
- Web Developer - позволяет отключать некоторые функции на сайтах. Например, Javascript. Вы можете проверить как будет работать ваш сайт без JS, либо отключить зависший скрипт на стороннем сайте.
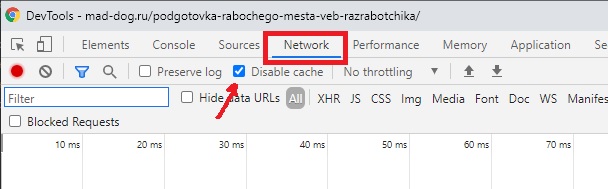
Также нужно в Гугл Хроме отключить кэширование файлов. Иначе, при изменении изображений, CSS или JS файлов вы можете не увидеть изменений на сайте. Так как Хром загрузит их из кэша.
Более правильный метод добавлять к именам файлов хэши, тогда вы гарантированно будете подгружать из заново при изменении. Но мы не можем влиять на все сайты, иногда нам нужно дорабатывать чужие проекты.

Open Server
Если разработка на PHP, то нужен сервер, и, скорее всего, нужна база данных. Для того, чтобы установить все враз я использую Open Server.
Когда то давно я использовал другую сборку под названием Denwer, но сейчас она уже не актуальна.
Пожалуй, единственное, что я настраиваю в Open Server, это отправка почты через удаленный SMTP сервер. Это нужно, чтобы тестировать формы обратной связи на сайтах и прочие функции, требующие отправки почты.
Программы для редактирования кода
PhpStorm IDE
Сначала я пользовался только Sublime text (о нем ниже), переход на полноценную IDE был неочевиден. Сперва было не удобно, но в этой IDE скрыт такой мощный функционал, что сейчас уже возврат к Sublime text как к основному редактору уже просто невозможен.
В PhpStorm я устанавливаю бесплатный шрифты JetBrains Mono. Помимо того, что он красивый, он добавляет многие спецсимволы для программистов.
Также я меняю настройки форматирования кода по умолчанию и цветовую схему на Sublime-подобную - monokai.
Из плагинов к Шторму добавляю:
- Extra Icons - добавляет иконки для файлов на вкладке проекта
- Pug - подсветка синтаксиса Pug
- Rainbow Brackets - раскрашивает скобки в разные цвета, чтобы легче было искать какая скобка где закрывается
Sublime text
Он незаменим, когда нужно быстро отредактировать файл не создвавя проект. Просто открываешь и редактируешь. Можно даже файл не создавать. Просто скопировал код, отредактировал, вернул на сайт. В PhpStorm такого нет и к этому я долго не мог привыкнуть.
Плагины, которые я использую в Sublime
- Diffy - показывает различия между двумя открытыми вкладками
- Emmet - позволяет посать код сокращениями. Если не знаете что это, посмотрите видео Соракса про Emmet. В PhpStorm от встроен по умолчанию.
- Expand Selection to Quotes - этого плагина нет в стандартном списке. Он позволяет выделить текст между кавычек. Чтобы установить его, добавьте в список источников репозиторий на ГитХабе https://github.com/kek/sublime-expand-selection-to-quotes. Добавьте в Preferences -> Key Bindings -
{ "keys": ["ctrl+shift+c"], "command": "expand_selection_to_quotes"} - Pug - поддержка синтаксиса Pug
- Sass - поддержка синтаксиса Sass
- SublimeCodeIntel - немного приближает функционал к IDE, добавляя автоподстановку (Также автоподстановку добавили в четвертой версии Sublime Text)
Total Commander
Это файловый менеджер. Одна из причин, по которой мне не комфортно работать с макбуком это отсутствие хорошей альтернативы Total commader. Под mac os есть MC (Midnight Commander), но он не дотягивает.
Total Commander может очень многое, например
- Подключаться по FTP
- Находить отличия в файлах. Удобно, когда нужно синхронизировать локальные файлы с файлами на сервере
- Групповое переименование с использованием разных переменных. Можно к именам файлов добавить счетчик или постфикс.
- Всевозможные операции с архивами
- Можно выполнить консолькую команду в текущей директории или открыть коммандкую строку
- Искать текст внутри файлов (Например когда нужно найти где объявлена функция или css правило), в том числе внутри файлов MS Office.
- Менять права на чтение/редактирование файлов на сервере
- Скопировать выделенные имена файлов списком
GitHub
Это система контроля версий. Чтобы была доступна команда git из коммандной строки, нужно установить Git с оф сайта git-scm.com. Вместе с ним установится git bash.
Читайте статью как сгенерировать SSH ключи и подключиться к GitHub по SSH.
Node JS и Gulp JS
Для того, чтобы установить Gulp, нужно установить Node js. Node - это JavaScript сервер на основе движка Гугл хрома V8. Скачать можно на сайте nodejs.org
Для сборки проектов использую Gulp 4. Набор пакетов меняется от сборки к сборке в зависимости от потребностей. Но он примерно такой:
- gulp
- gulp-autoprefixer
- gulp-clean-css
- gulp-concat
- gulp-livereload
- gulp-pug
- gulp-sass
- gulp-sourcemaps
- gulp-uglify-es
Из пакета Adobe использую
По умолчанию, конечно, все работают в Figma, но тем не менее есть задачи, которые все еще требуют программы Adobe
- Photoshop
- Illustrator