gulp-sass no longer has a default Sass compiler
С недавнего времени у тех, кто использует gulp-sass стало появляться следующая ошибка:
Error in plugin "gulp-sass"
Message:
gulp-sass no longer has a default Sass compiler; please set one yourself.
Both the "sass" and "node-sass" packages are permitted.
For example, in your gulpfile:
const sass = require('gulp-sass')(require('sass'));
[10:27:06] The following tasks did not complete: default, styles
[10:27:06] Did you forget to signal async completion?
Process finished with exit code 1Это связано с тем, что gulp-sass не имеет sass компилятора по умолчанию. Чтобы решить проблему, нужно сделать следующие шаги:
- Установить sass пакет:
npm i sass - Добавить этот пакет в gulpfile.js:
sass = require('gulp-sass')(require('sass'));
Если после этого вы видите ошибки связанные с fs или graceful-fs, вероятно у вас gulp 3, нужно обноваить до 4 версии.
Инструкцию можете прочесть тут: Как обновить Gulp до версии 4
Если возникает следующая ошибка после установки Gulp 4
return Object.keys(tasks) TypeError: Cannot convert undefined or null to object
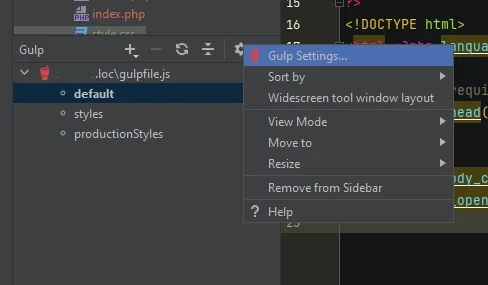
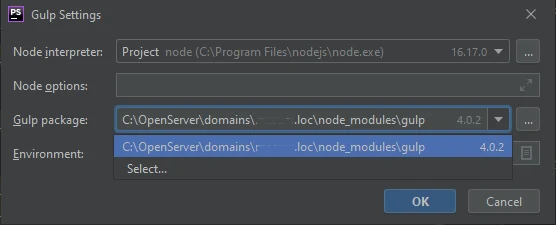
Если вы используете phpStorm, то, возможно, вам потребуется изменить путь до актуального пакета Gulp.